These past few weeks, I’ve been chipping away at a few new site builds while also testing out WordPress 6.6, a remarkably “big” release considering the relatively short release cycle. I can’t decide if this release will actually change my workflow in a meaningful way, but (like I’ve said the last five releases) I can see the potential for what’s coming in the future.
That said, I’ve been seeing a lot of buzz about a few of the major features, and specifically a number of educators using the word “components”. A true component-based web design system inside of WordPress would be the developers dream, but I just don’t think we’re there yet.
We can get there, we’re just not there yet.
Component Basics
A component is just an isolated piece of design/functionality that can be reused and re-purposed throughout a site. There’s probably other words that are better for this, and a better definition, but this’ll do. The end goal for most developers I talk to is that some aspects of a component can be edited, others can’t, and it can all be version-controlled.
There’s probably four key elements we need solved for this feature:
- Ability to control the markup/structure, the HTML
- Ability to control the styling, the CSS
- Ability to mark specific dynamic/editable data
- Ability to add interactivity, frontend JS
And a fifth requirement is that no components should be loaded on the frontend of the site if the component isn’t being used.
Now, if you’re with me so far and have some block editor experience, you’re probably thinking of blocks. And yes, blocks check all of these boxes and are working pretty well as smaller components, but what happens when you want a slightly larger component than a single block could handle, maybe an image carousel instead of a single image, or a hero section instead of a single heading?
That’s where block patterns come in. Block patterns are going to probably be the true component system of WordPress, but right now they’re not powerful or consistent enough, because they don’t let you really handle those 4 key areas mentioned above.
Most developers I know who want to have the type of control we’re talking about will end up making a custom block, maybe with some inner blocks, where they can fully control the markup and bundle their own CSS and JS if needed. Its probably the best solution for right now, but it’s clunky, time-consuming, wasteful, and not the best long-term strategy. (I’d probably put ACF Blocks forward as the most popular version of this approach.)
Right now WordPress has a number of key features that could one day give us true components:
- Synced Block Patterns – Ability to control the markup/structure, the HTML
- Section Styles / Block Style Variations – Ability to control the styling, the CSS
- Block Bindings API / Pattern Overrides / Content Locking – Ability to mark specific dynamic data
- Interactivity API – Ability to add interactivity, i.e. frontend JS
All of these features are moving forward, but let’s talk about two of these features that are getting a big update in this release, Section Styles and Synced Pattern Overrides.
What are section styles?
If you haven’t seen it, “Section Styles” is sort of a fancy name for block style variations, and sort of something else. Here’s a tweet thread where I’ve been collecting more of my thoughts as well as a livestream where I built a few section styles and demoed their capabilities.
In block themes, you can add a /styles directory to include theme style variations, basically alternate versions of theme.json with different colors, fonts, etc. Well, now you can add little mini json files that include block style variations, alternate designs but scoped for individual blocks.
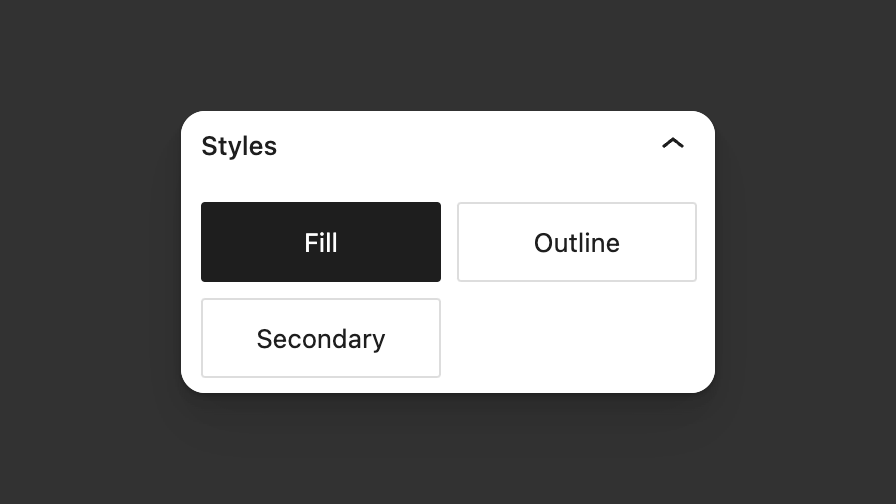
Here’s an example of a block style variations for the button block:

The user can pick a style and it presets a bunch of design options: color, border, font, etc.
The reason they’re now being called “Section Styles” is because they also let you add styles for nested elements or nested blocks. So you could create a style variation called “Dark Mode Section” and include what background color it should be AND what color all the text should be, the links, even the default design of the buttons inside.
Here’s an example of “Dark Mode” section that includes color and text options for the headings, buttons, etc.
| { | |
| "$schema": "https://schemas.wp.org/trunk/theme.json", | |
| "version": 3, | |
| "title": "Section Dark Mode", | |
| "slug": "section-dark", | |
| "blockTypes": ["core/group"], | |
| "styles": { | |
| "color": { | |
| "background": "var:preset|color|foreground", | |
| "text": "var:preset|color|background" | |
| }, | |
| "elements": { | |
| "button": { | |
| "color": { | |
| "text": "var:preset|color|primary" | |
| }, | |
| "border":{ | |
| "color": "var:preset|color|primary" | |
| }, | |
| ":hover": { | |
| "color": { | |
| "background": "var:preset|color|background" | |
| } | |
| } | |
| }, | |
| "h3":{ | |
| "color" : { | |
| "text": "var:preset|color|primary" | |
| } | |
| }, | |
| "link": { | |
| "color": { | |
| "text": "var:preset|color|tertiary" | |
| }, | |
| ":hover": { | |
| "color": { | |
| "text": "var:preset|color|tertiary" | |
| } | |
| } | |
| } | |
| } | |
| } | |
| } |
So far, these have been really handy to set up a few default block style options like ‘fancy subheadings’ (for the paragraph and heading block), an ‘outline button’ style (for the button block), and custom header and footer menu styles (for the navigation block).
But they’re called ‘Section Styles’ because they’re mostly powerful when you add them to the Group or Cover blocks and use them to design an entire section, like above. That ability to click one style and all the content conforms to a design standard- no weird accessibility contrast issues- is really powerful.
So I’m excited. Sort of. There are limitations. You can’t control every style that’s available in CSS. You can’t control anything that’s layout related, like alignment, gap, flex controls, etc. You can’t control pseudo-classes or pseudo-states for blocks. You can’t control sections nested inside of other sections. You can’t hide block settings if you just wanted to show your section styles to users. You can’t add multiple section styles to a single section. And you will end up with a LOT of Group block section styles, cluttering up the UI, if you’re not careful.
The main problem with most of these limitations, though, is that most seem to be intentional with the spirit of the feature, so they’ll probably be limitations we’ll have to work around by writing our own CSS separately.
Synced Pattern Overrides
Let’s switch talk about another feature that’s was slated for WordPress 6.5 but coming in WordPress 6.6: Synced Pattern Overrides (formerly partially-synced patterns).
Block Patterns are critical. I place their importance (structurally) somewhere between blocks and the template hierarchy itself. If there’s a path towards components, this is it.
Synced patterns (formerly reusable blocks) are patterns that can be changed in one place, but updated everywhere. We’re getting closer.
And synced pattern overrides are the idea that you can have block patterns that are mostly synced (in terms of layout, structure, and design) but allow each instance to have different content (namely text and images right now).
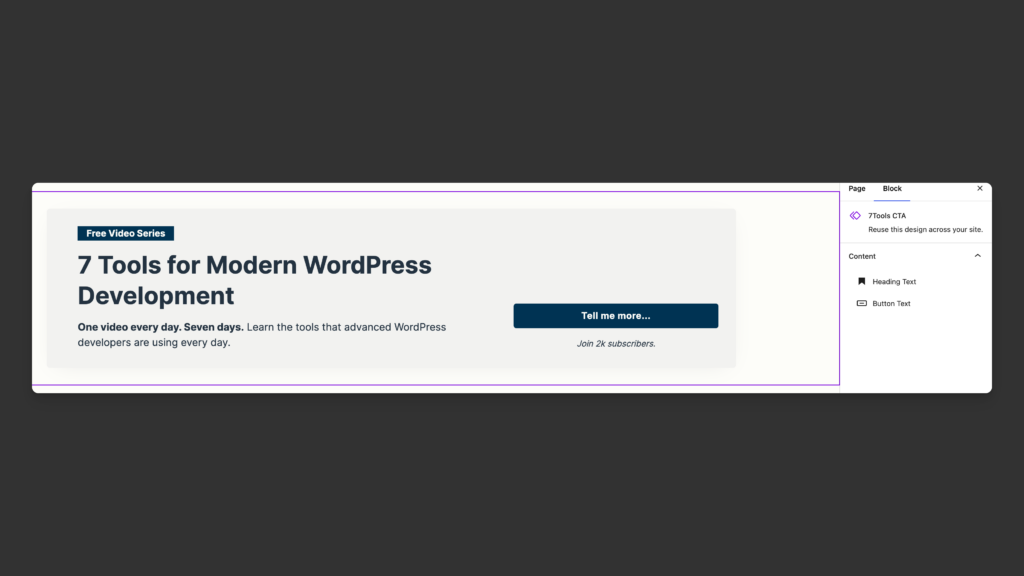
Here’s a synced pattern on my site where I can override the heading and button text if I want:

While I’m very excited about this feature, I haven’t really had a chance to use it just yet: mostly because theme developers cannot include synced patterns in their themes. Yeah, synced patterns can only exist in the database of an individual site.
Synced patterns might make it to theme developers in the next major release, but that’s not a guarantee.
And there’s some functionality that will still be needed, like the ability to bundle section styles with patterns, the ability to give a single pattern the option to toggle section styles, the ability add overrides for other content-ish attributes like background images, and probably support for postmeta fields for better data structuring options.
Note: I should probably have a section here about the Interactivity API as the other part of this, but at this point it’s still waaaaay too complex and undocumented to recommend to theme builders. My impression is the Interactivity API is in its infancy and needs some time to bake.
So, will WordPress have components?
What prompted this stream of consciousness post was the idea that I’ve been seeing from others that we’re finally seeing “components” in WordPress. I get it. Components are extremely common in most other frameworks, and even WordPress core has it’s own “components” library that is used inside the block editor.
But let’s be clear, we’re not really seeing components in WordPress sites, not yet anyway.
The problem here is that these four features all exist in near isolation from each other- you can’t bundle styles with patterns, you can’t control layout from your styles, you can’t add interactivity to patterns, you can’t use post meta bindings for pattern overrides.You can’t let users swap section styles on synced patterns.
There’s just a bunch of limitations in each feature, with one really big central limitation: all of this would need to start with Synced Patterns being allowed to be added to themes and be version controlled, not just live in the database.
The other big limitation is more conceptual. For a developer who is interested in bringing FSE into their workflow, the biggest factor right now is decision fatigue and decision paralysis. Every piece of design you want to create comes with a ton of open questions- how should I build this? Will I be able to edit this later? Should I style it in the editor, in CSS, in JSON? What if I need interactivity? Should I just start adding classes to everything? How fragile will this be when I hand it to a client? Will they be able to intuitively edit what I want them to edit and not break it?
I’m really optimistic, but I think it’s important to have these real discussions, because from the outside it looks like a bunch of disparate features, but no clear articulation of what exactly is trying to be built here.
I’ve sketched out an idea of where I think it should be going, but I could be wrong! And I’d like to know that now so I can go focus on Laravel or Shopify or something.
So. Are you a theme builder / freelancer / agency developer? Do you agree/disagree with this need for “components”? If there was a clear way to build what I described above in the block editor, would that solve some of your problems and get you more interested in FSE? Let me know what you think!
 by
by
Leave a Reply